Growth and Repair Easy Drawing for Kids
Index
- Choosing the story
- Choosing of painting style + Moodboard
- Structure and sketches (Storyboard).
- Using the Color Palette
- Sound effects color
- Sketching
- Text Insertion
- Paging and print preparation
- Digital version (EPUB)
- Let's use Clip Studio Share
1. Choosing the story
Children's stories have existed for centuries. Many traditional tales have passed orally from generation to generation until the invention of the printing press was able to capture these stories on paper. These stories change over time, but their original purpose was to entertain and teach, often through morals, and to show the reality of the society of their time.
In general, children's stories tend to be succinct since they aim to keep the attention of their audience while being fun and educational at the same time. Therefore, our book will not have much text. Consequently, it will also not have many illustrations, so it is essential to illustrate the key moments of the story in a limited number of works.
Although we are going to create our book from scratch, if you already have a story completed (original or commissioned), the process will be the same except for this first step.
Now, let us begin by choosing a story.
In this specific case, our base will be Children's literature classics, whether they are fables by Aesop or fairytales by Perrault, the Grimm Brothers, or Andersen.
Not all books are easy to illustrate. Although the children's genre is generally quite straightforward and uses highly recognizable elements, there are both simpler and complex stories. The best kind to practice illustrating would be one that contains characteristic elements, such as animals, princes, dragons, pirates, fairies, etc. If we choose a story with more abstract components, it will be much more challenging to illustrate, as it would rely on our subjective vision of that element, which may not be understood by everyone. Things like feelings, concepts, or ideas are complicated to illustrate, especially if there are no characters to portray them.

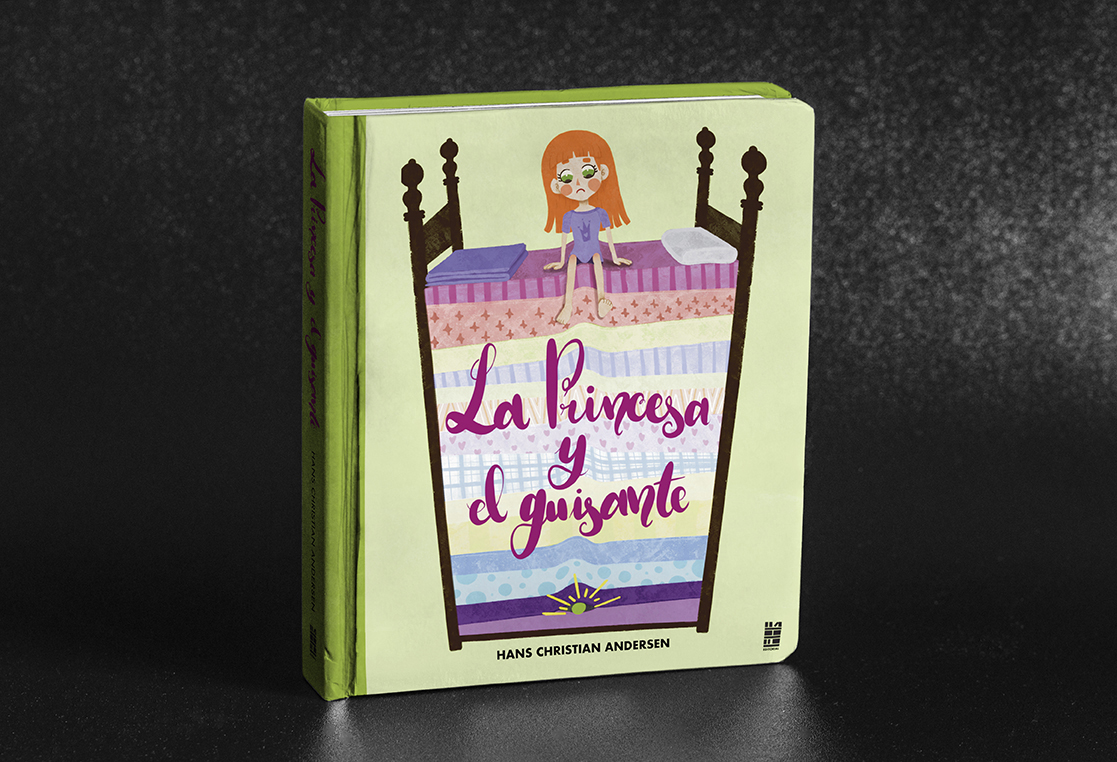
The story we have chosen is "The Princess and the Pea" by Hans Christian Andersen. In this tale, the characters are simple and limited in number. The princess is our protagonist, the one the prince seeks from the beginning and the one who will bear the weight of the story. The prince is the common thread, the one who gives us a reason to tell the story. The queen is a type of antagonist, questioning the identity of our princess. The king does not contribute much, a secondary character whose only role is to exist and support the main characters. The pea is as important as the princess because, without either of them, there would have no story. Despite being such a short story, the characters are of great importance.
As for the story itself, it is unpretentious and straightforward, it has a specific setting, and the storyline is brief, but it tells us everything we need to know.
Now that we have chosen our fairytale, we can go to the second step.
2. Choosing of painting style + Moodboard
When choosing a painting style, it is important to have references. Although everyone has their own style when drawing, it may not suit the type of illustration necessary for the genre of the book we are going to illustrate.
In this case, illustrating a children's book, it is unlikely that styles such as hyperrealism, abstract —or if we opt for manga, seinen— are the right choice, because the kind of atmosphere these styles would add to the story is the opposite to the tale itself. It would create confusion instead of facilitating understanding. It is better to use organic shapes and light colors as opposed to geometric, angular shapes with dark and slightly saturated colors.
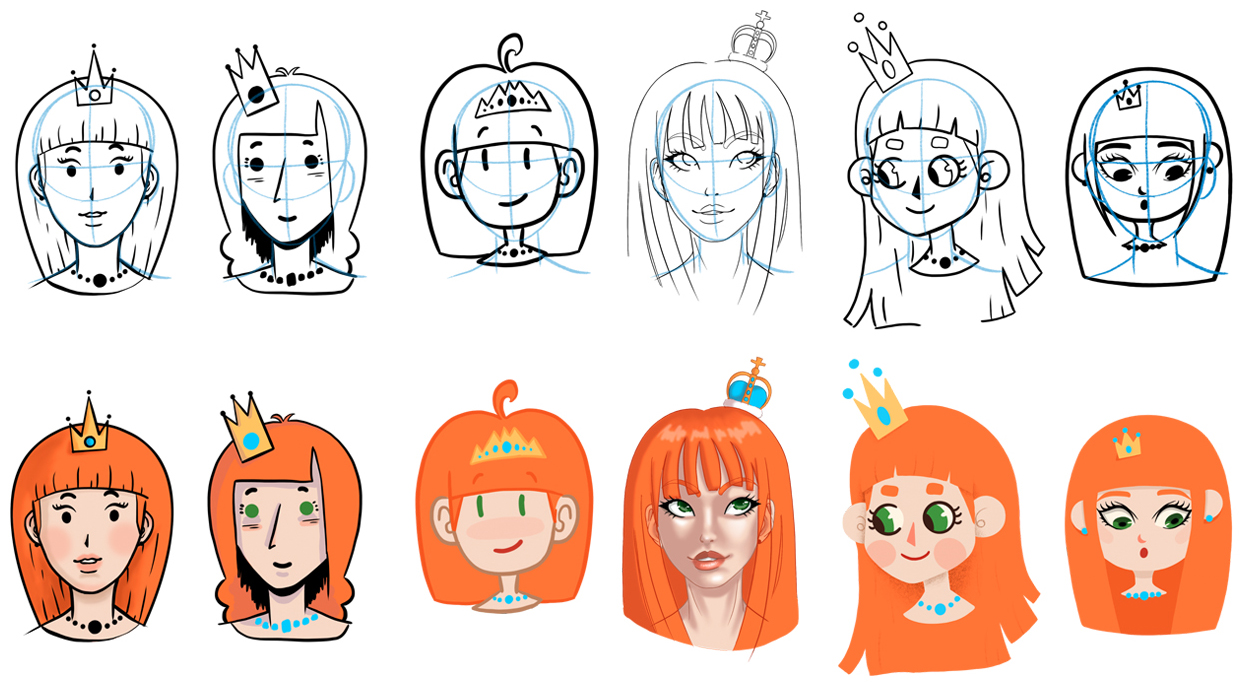
Simple, schematic figures with main recognizable elements are generally ideal when illustrating a children's book. Once we have the basic features that define our characters, we can then vary their style—aspects like eye size, the proportion of the body parts, etc.

To help us create illustrations that match our story, we will need to create a mood board. In it, we will gather examples by color palette, illustration style, or composition, to help us to form a preliminary idea of what we want. We can create it in a folder or via Pinterest, where we will keep all those images that give us something and from which we can learn and then create our illustrations. Trying to copy the styles of other illustrators is a good exercise to help develop drawing skills in areas we might not necessarily be proficient in. But keep in mind that when presenting something professional, we must always use our original content.
Here is the link with a board I put together. It contains examples of children's book illustrations that I found interesting for creating this book: https://www.pinterest.es/judithzzyuko/childrens-book-illustration/
Even after choosing a style, you may still have doubts about your characters, whether their design, colors, or construction is what you want. If we too many characters, our story will become too broad and will need a large number of illustrations. Also, if they are too complex with too many elements, we would need to create a character guide to do multiple views and color tests.
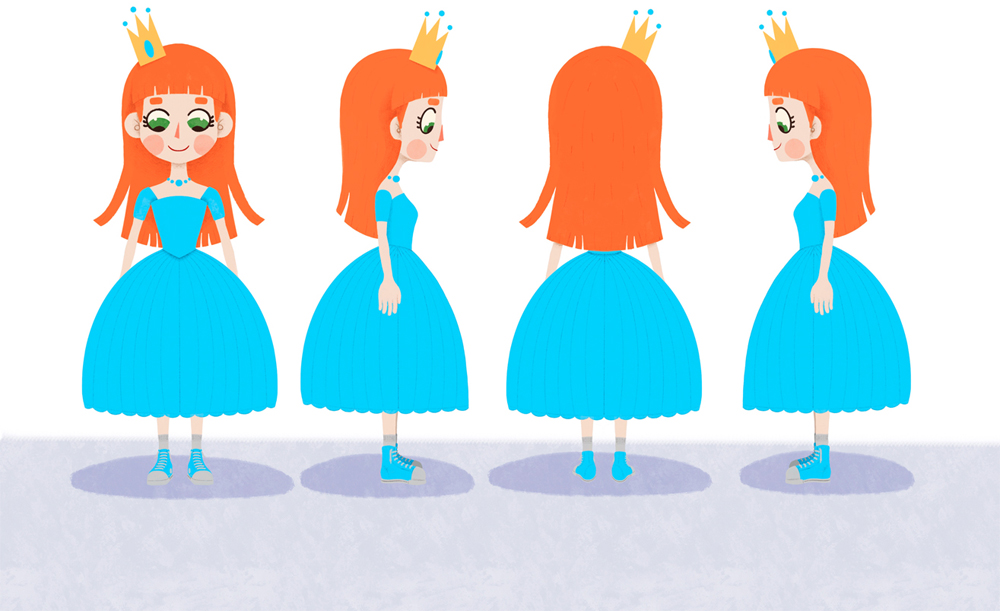
Simple is better, just one frontal view per character. Or perhaps a turnaround. A turnaround is a series of views of a character, usually between four and eight, which allows us to see all their elements from different angles, as shown below. I drew the character here in a plain, relaxed pose as I want to show its design and not any specific action.

3. Structure and sketches (Storyboard).
Although all parts in our story are important, to create the structure and then the sketches, we must choose which parts best represent the story. We must divide it so that the text is reasonably balanced. For example, we shouldn't create a page with a single sentence and another where the text takes 90% of the space. So, if there are two essential pieces of text on the page, either we must choose the most important of the two and illustrate it, or we should create an illustration that allows us to illustrate both parts flawlessly.
All stories have a recognizable basic structure: introduction, body, and conclusion. In our story, there are at least four major plot points, divided as follows:
- Presenting the situation: The prince wants to get married.
- Introducing the main character: The princess arrives at the castle.
- Conflict: To check if she is a princess, the queen places a pea under her bed.
- Resolution: The princess is a real princess and therefore marries the prince.
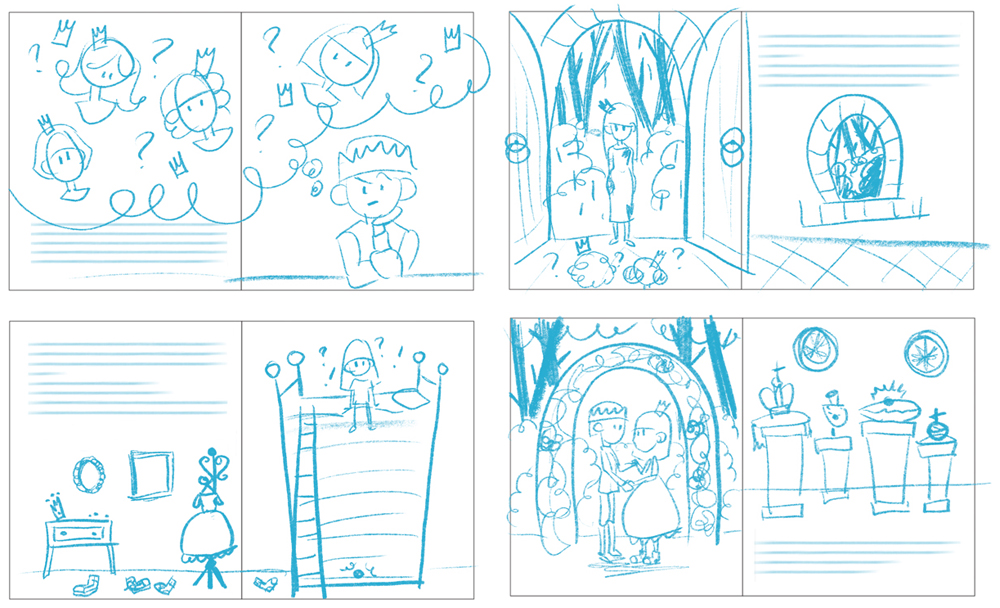
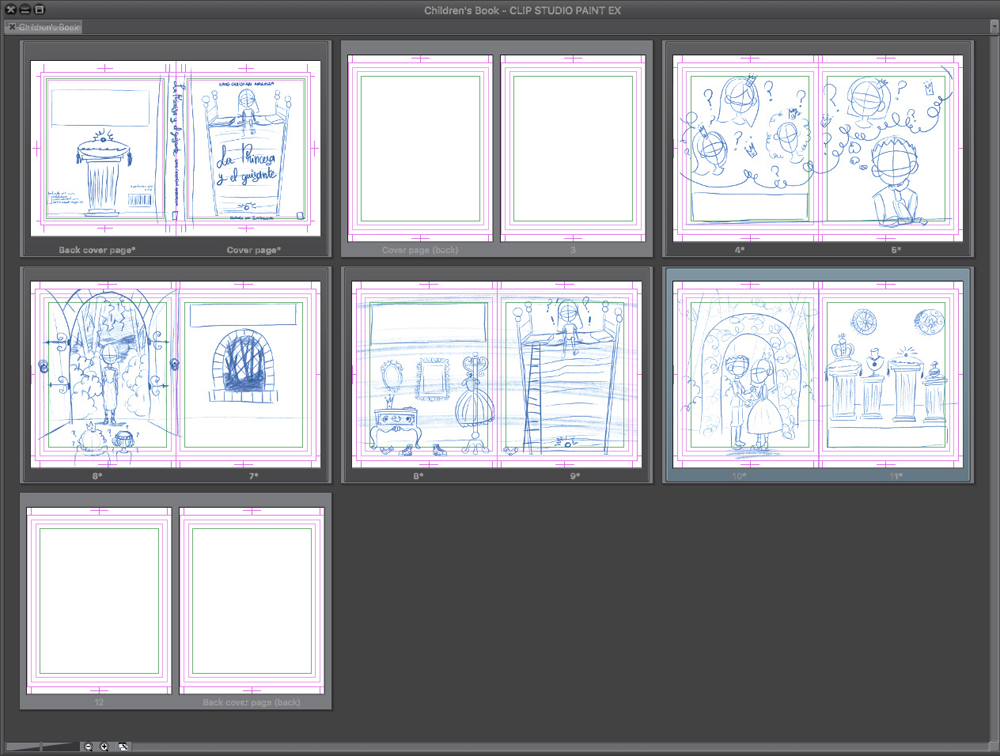
Then we add the cover (cover, spine, and back cover) and where the main elements of the story must appear. Once we have this structure, we can start sketching the storyboards. Storyboards will be created in double pages. The text will only take up part of one page, leaving at least 80% of the space to be filled with illustrations. To visualize the illustrations on the page, we'll first create thumbnail sketches. Since it is only a sketch, the resolution of the images doesn't need to be very high or detailed.


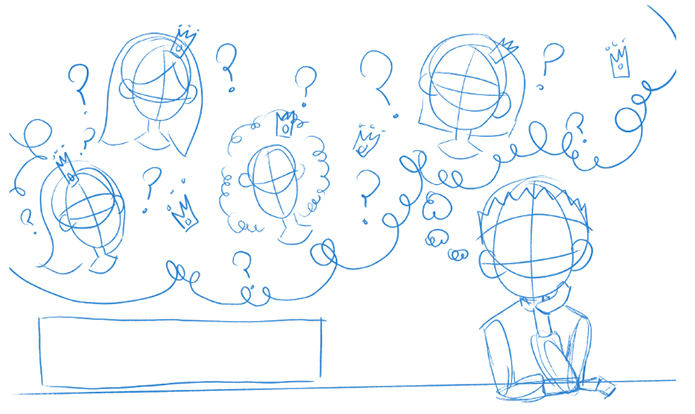
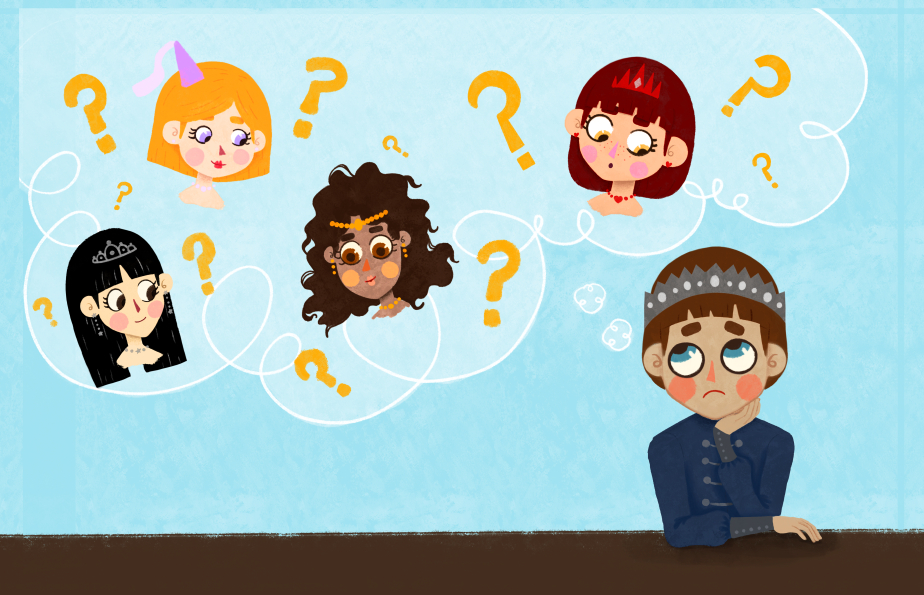
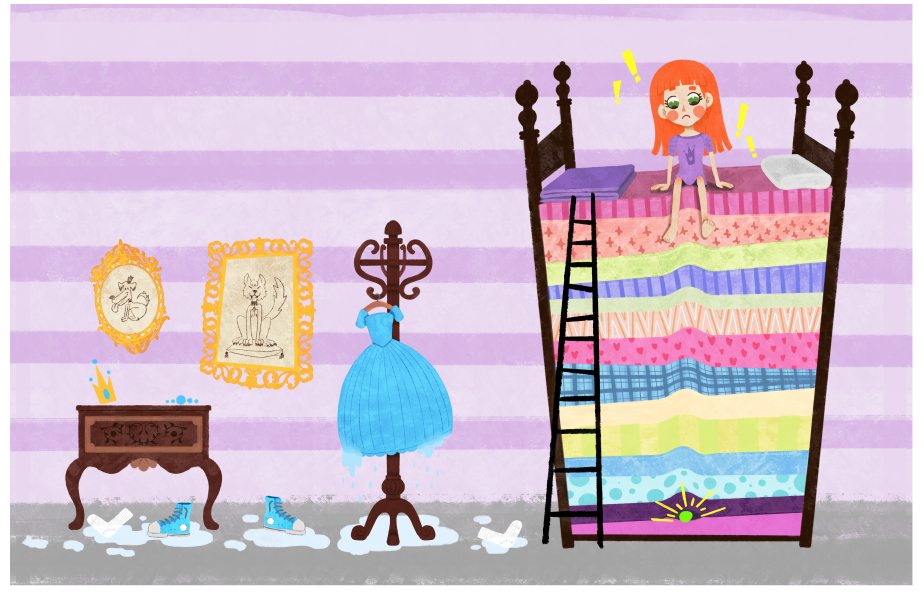
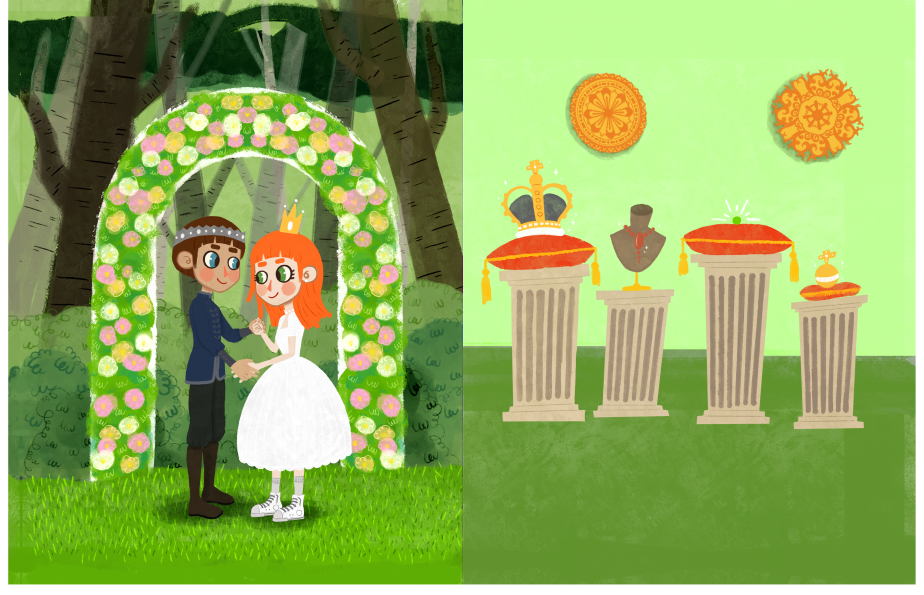
On the first couple of pages, we draw the prince thinking about all the princesses he has met on his travels around the world. On the second page, the arrival of the protagonist, the princess, at the prince's castle on a stormy night. On the third page, the princess in her bed, wondering what is preventing her from sleeping. And finally, the wedding. As a final touch, the pea will have a special place among the royal treasures.

Try to make all the modifications in the sketching phase so that they can be avoided as much as possible once the illustration process has started. This will save us a lot of work. Move elements, playing with different sizes, adjust page composition while keeping in mind that we need to leave room for the text.
If the illustrations are well thought out, you should have a good idea of what is happening in the story even without text.
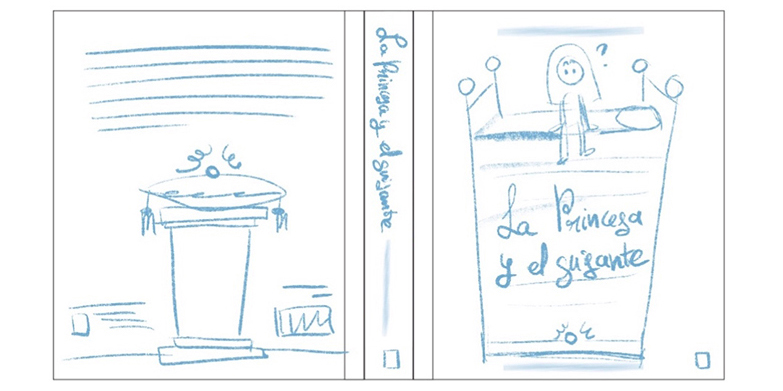
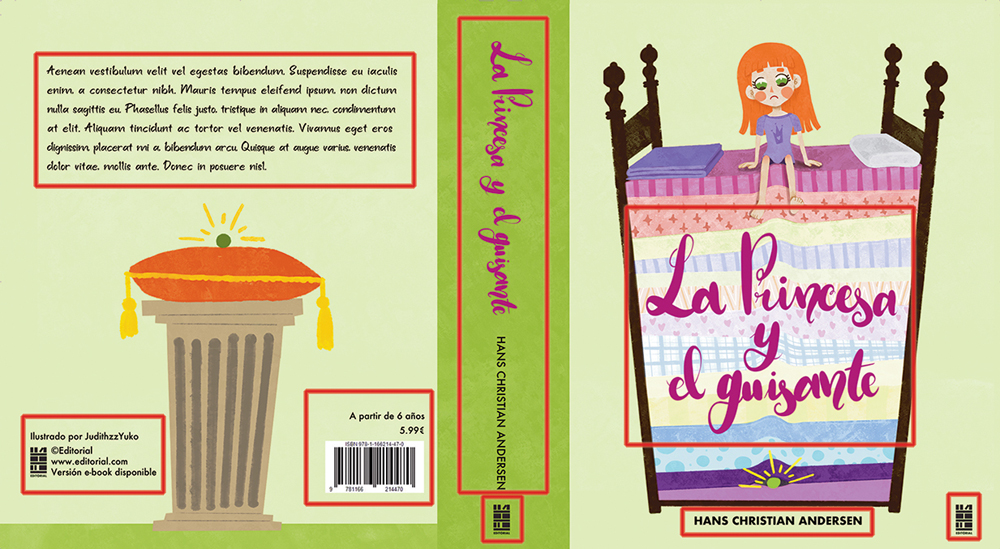
Once we have the interior pages sketched, we will focus on the cover. The book cover should have a widely recognizable element of the story. In this case, the princess, and the pea, which is repeated in the title of the book. Together with the bed, these elements become the cover of our book. We can use part of one of the illustrations from inside the book or create a totally new illustration.
Do not forget to place the title, author, and other components, such as the publisher's logo. We can also add the name of the illustrator if we want it to be as important as the author. In this case, I will make it a little more subtle and place it with the other data on the back cover. Here we will have the synopsis, barcode, and other relevant information (we will go back to this later). As for the back cover illustration detail, we don't want anything that reveals too much about the story, but it should still be relevant —in this case, we'll use the pea. Bear in mind that, even though these are traditional and well-known stories, not everyone, especially children, know of them, so we need to give them something that catches their attention, enough to make them want to know what happens inside the book!
The spine is the simplest of all the designs and consists only of the title, author, and logo. As on the cover, we may add the name of the illustrator.

There are different opinions about the direction of the elements of the spine. I personally like that the title of the book can be read when the cover is facing upwards, so I will place the text turned to the right.
4. Using the Color Palette
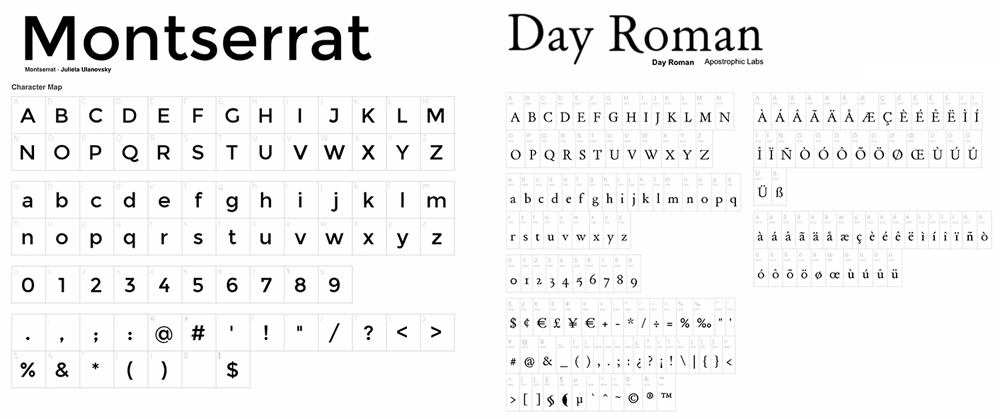
There are two different methods of choose typography. We can use neutral typography that neither adds nor takes anything from the illustrations or the other way around, or use typography that complements our style and the general concept of children's books.
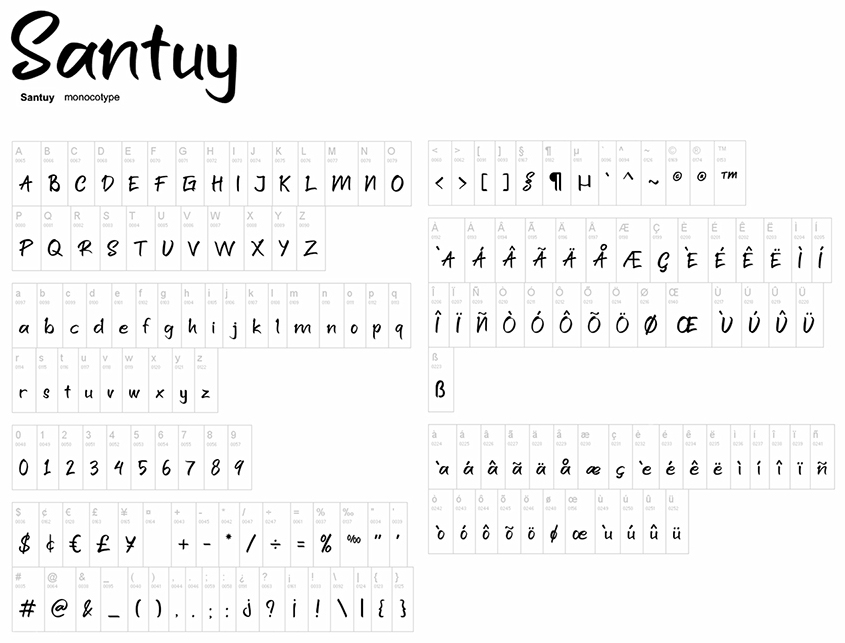
For the first option, we should ideally use an easy-to-read font, with orsans serif, which does not have any type of flourish or exaggerated graphic elements—for example, these.

For this book, I chose a typeface with a little more personality to enhance the design of the book. This font aims to imitate handwriting, effortlessly evoking the feeling of a children's book. If you decide to go with the latter method, remember that, apart from having a specific aesthetic, these fonts tend to make reading more difficult.

If your book is aimed at very young children, a good piece of advice is to keep the typography rather large. Your font decisions should all depend on the intended audience of the book.
I will use the former fonts inside the book and in the synopsis on the back cover. I am going to write the main title of the cover and spine manually. For the rest of the information on the cover, I will go for a cleaner and easier to read typeface. I do not recommend using more than three different fonts in total, as it creates confusion regarding text hierarchy, and results in a chaotic looking book.
With the typography chosen and the primary sketches complete, we can begin to think about the color palette of our illustrations. As with the style of our drawing, there will be certain palettes that do not harmonize with illustrations meant for children. Dark and highly desaturated colors may not work well.
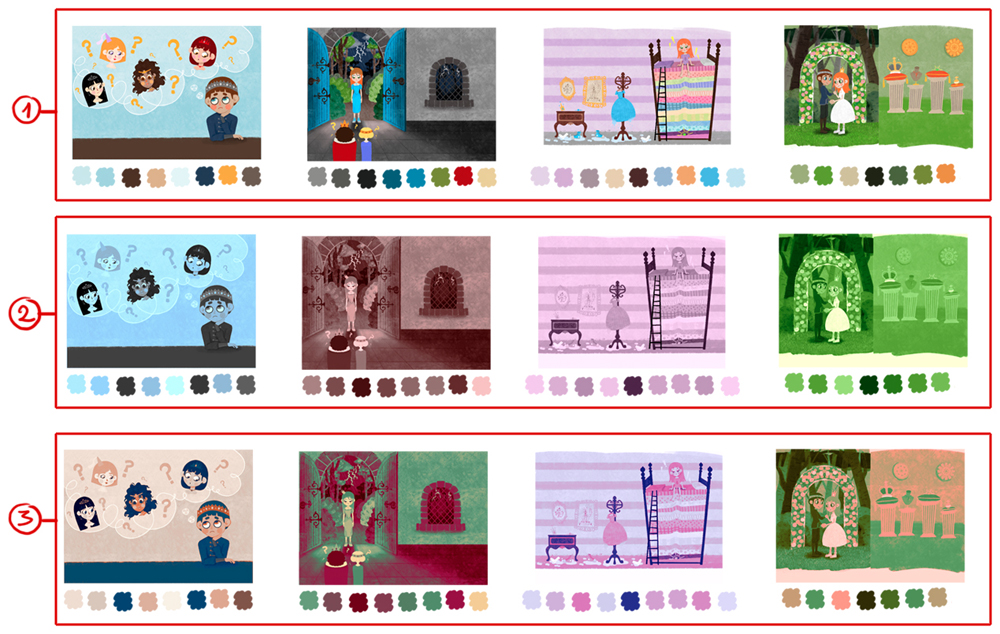
There are two color schemes for creating a palette: CMYK (Cyan, Magenta, Yellow & Black) and monochrome. With CMYK (1), we can use any color without limitation and make the illustrated objects have the same color as those objects in real life if that is our goal. We can choose more saturated and vivid colors or opt for pastel tones. The latter works especially well if the illustrations are aimed at very young children. With monochrome (2), we apply a single color, using variations of that color in saturation and brightness to create contrast between elements. You can also create variations of the latter by adding more colors, using the same limitations. For example, in duotone (3), we used an additional two colors and their saturation and brightness variations.

In the same storyboard, we can color using the basic colors to get an initial idea, especially if we are looking for a specific aesthetic option, such as duotone. This is the moment you will want to play with different color palettes so you can easily change them to see which one best suits your story.

5. Sound effects color
I will create this book using Clip Studio Paint EX because, apart from being an excellent coloring tool, it also allows me to layout several pages at once and export them with ease, with all the print settings needed.
Now, we can start illustrating our book.
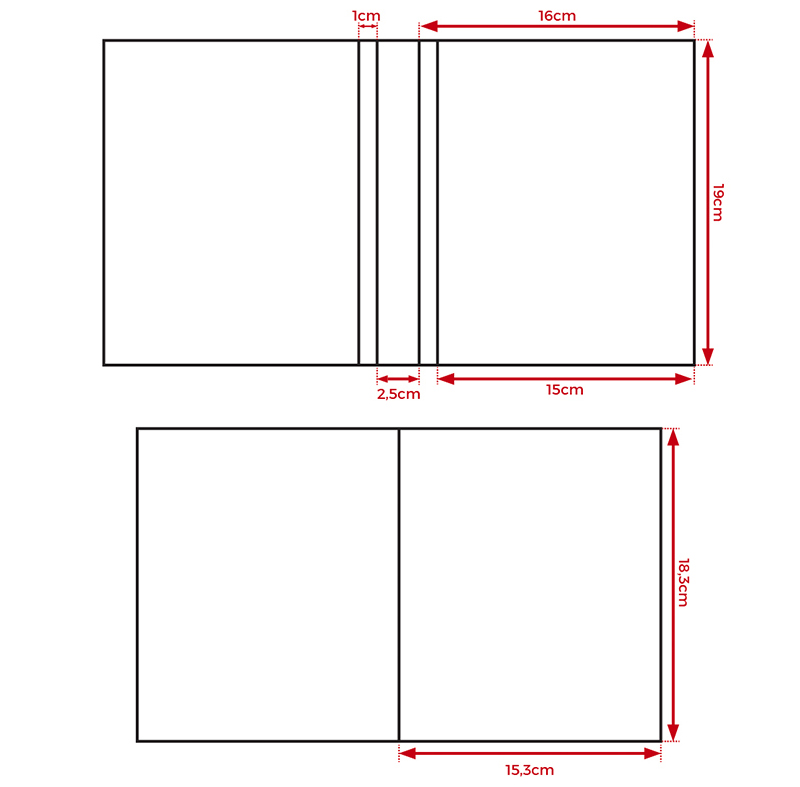
The book we are going to illustrate is 18.3 cm x 15.3 cm inside. Its cover is 19 cm x by 16 cm, and its spine is 2.5 cm wide. Keep in mind that there is a centimeter on the cover that is part of the spine, and that will be a different color than the cover. (This will vary depending on the type of book being designed.)

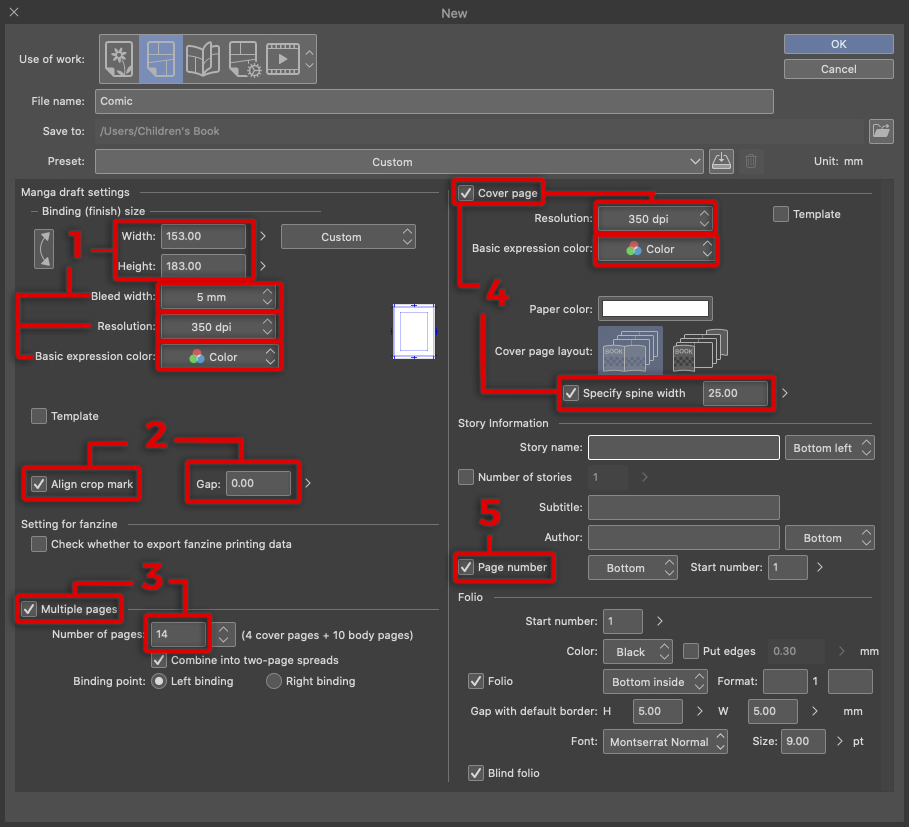
Create a [Comic] file and, as in the reference image below.
In section 1, enter the dimensions of the book body, in our case, 153 mm x 183 mm, and a resolution of 350 dpi. It is not necessary for our book to have a resolution greater than 300 dpi. Then, add 5 mm bleed, which will be used to avoid blank spaces at the edges when we print the book. And finally, in [Basic expression color], select [Color].
We do not want a separation between the double pages of our illustrations, so, in section 2, check the [Align crop mark] box and give it a value of 0.00 mm.
In section 3, check the [Multiple pages] box and enter the number of pages plus two for the outer cover, two for the inner cover, and an additional two. The additional two ensures that our illustrations start on the left and finish on the right when we illustrate in double pages. In our case, since there are four illustrations in the book, there will be eight body pages, four cover pages, and two extra pages: In total, 14 pages.
In section 4, check [Cover page] and set the dpi to 350. In this case, I will set the spine to 25mm.
Click [Page Number] in section 5 and leave the rest of the options set to their defaults. We will discuss more about book pages later.

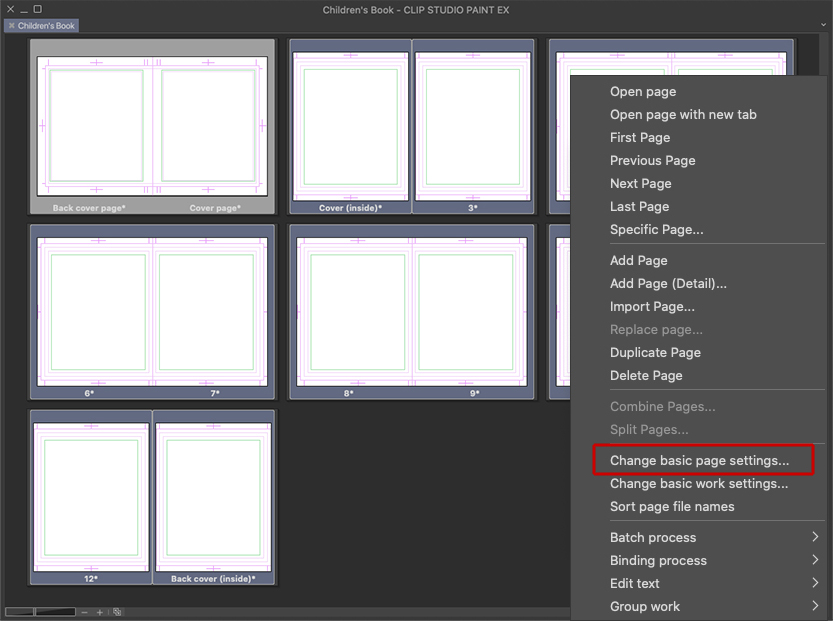
Once the document is created, select the body pages by pressing Ctrl + click and then right-click on any one of the selected pages that opens a menu. Select [Change basic page settings] from the menu.

A new dialogue box will appear, in which we change a couple of things. In [Default border (inner) size], we will set the value to 1 cm less than the size of our page, both width and height, and the [Safety margin] to 10 mm. These two changes will be useful when creating page guides. Page guides help us see the usable space on our page so we can work without having any fear of text or images being cut when printing, either by the external edges or by the binding of the spine. Therefore, we must try to keep our important illustrations and text within these safety margins.

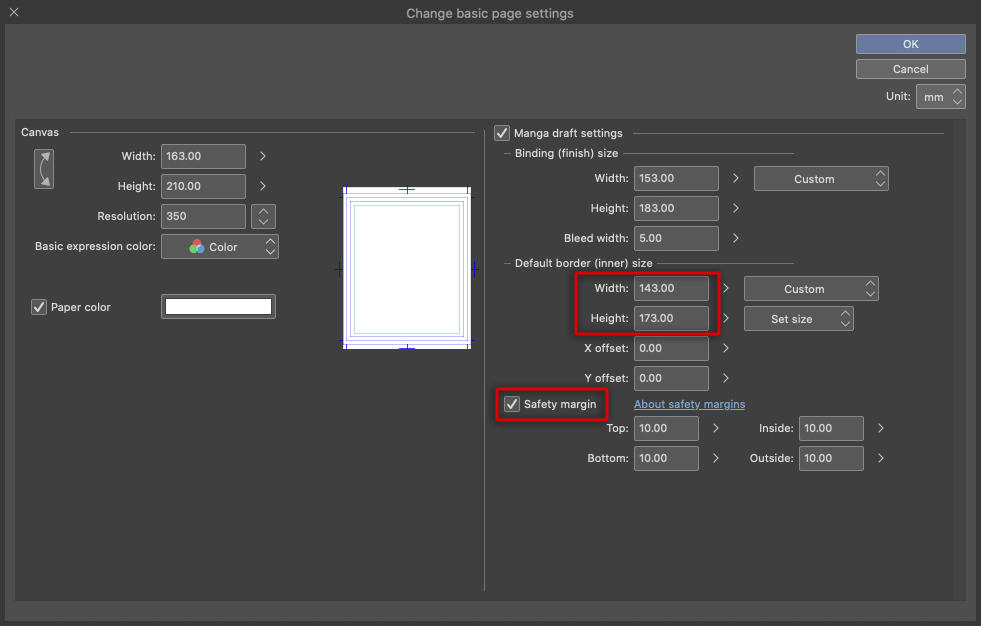
Perform the previous operation again, and select [Change basic page settings], but this time for the cover, so make sure that no other pages are selected.
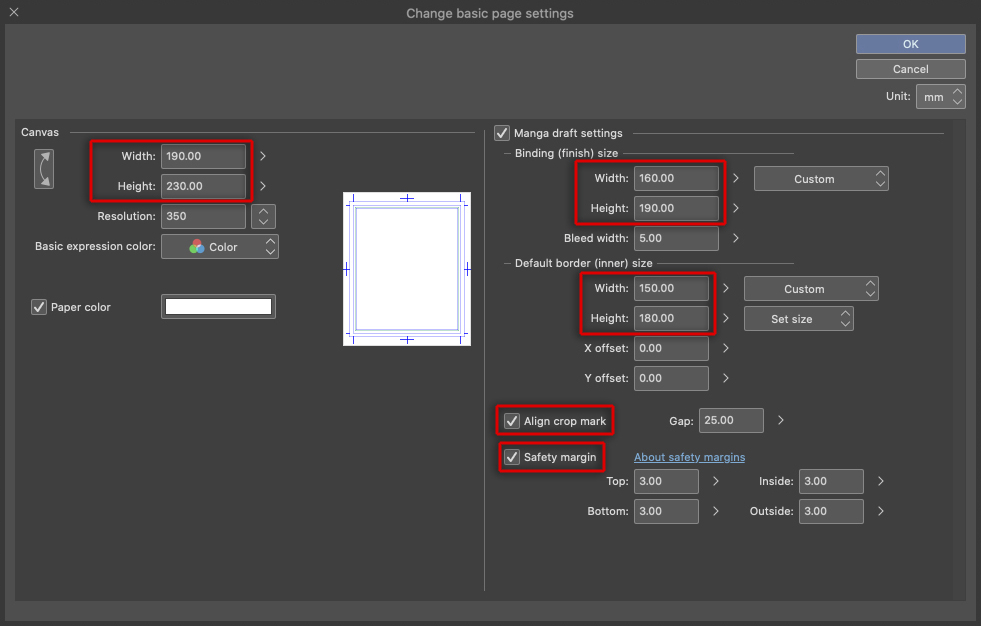
The dialogue box that appears is a bit like the previous one. In this case, we will not only add guides, but we will also change the size of the cover. If your cover and body have the same size, you can skip this step. Otherwise, enter the measurements of the cover in the [Binding (finish) size] section in the upper right part of the window, leaving 5mm of bleed. Just below, change the [Default border (inner) size] by subtracting one cm from both height and width. To the right of the window, add a couple of centimeters for the bleed and the cut lines and to enable working comfortably in the canvas. Also, make sure that [Align crop mark] is checked and that its value is 25mm. For the spine width, check [Safety margin] and choose a value of 5 mm instead of 10 mm.

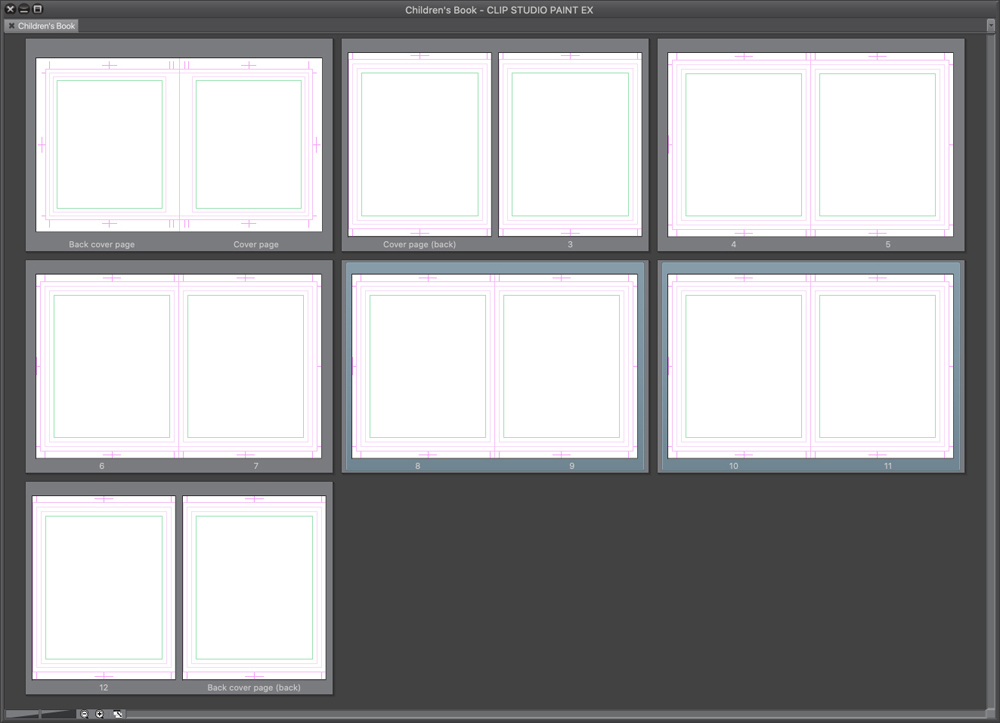
Once we are done, all the pages will be ready, and we can start freely illustrating. The set of thumbnail pages will appear as shown in the following image. To open the page you want to work, double-click it.

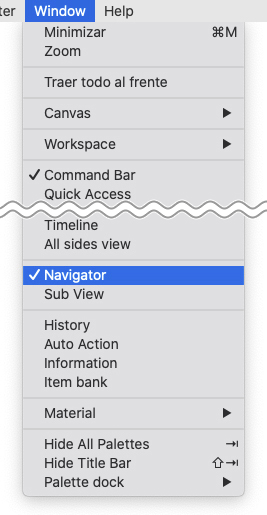
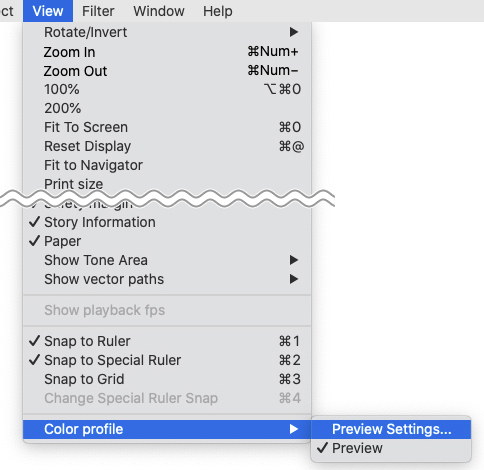
When opening a page, make sure the color mode is set to CMYK and not RGB, since our intention is to print in the future. So, before starting to work on each page, go to the [View] window > [Color profile] > [Preview settings], and in the drop-down list, select the basic CMYK profile. Keep in mind that colors vary from RGB to CMYK mode, so it is recommended to work directly with the appropriate color mode from the beginning.

6. Sketching
Personally, I prefer to sketch in a separate document and then import the layer into the final document, but if you want, you can create this document first and sketch in it directly. Since I already have the sketches, I copy and paste them onto each page, leaving the second pair of pages and the last one blank. It looks as follows:

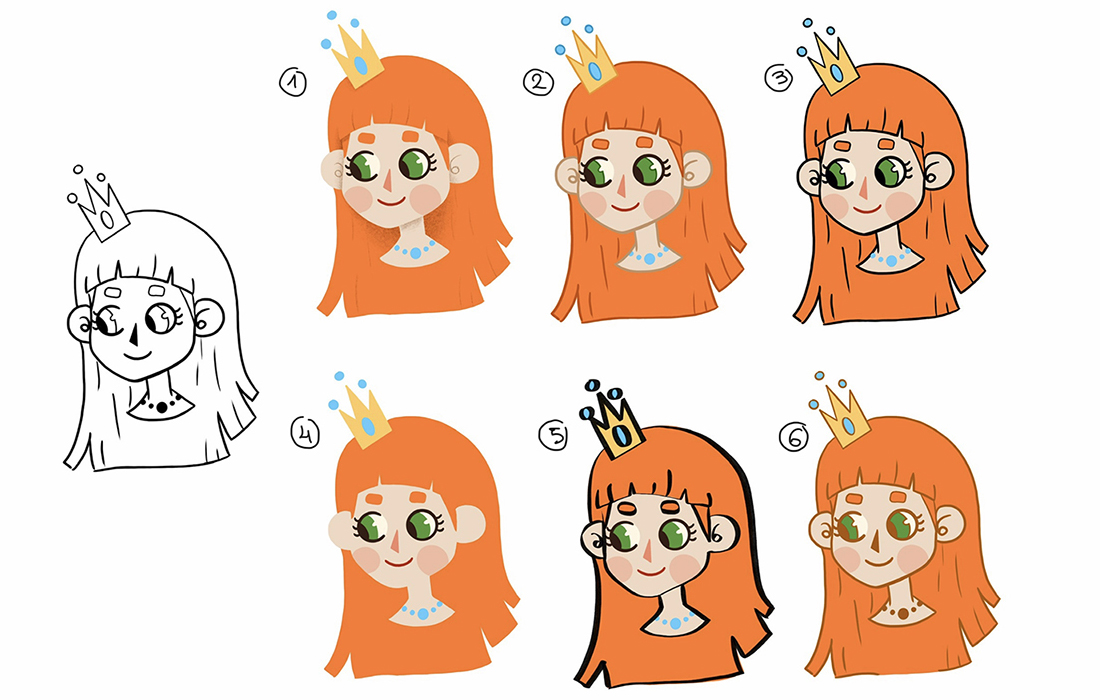
Depending on the style we have chosen, we can start inking the lines, or adding color. In the following image you can see different inking options in the same drawing style.

Both 1 and 4 are options without lines; the only difference between them is that 1 has shading to differentiate key parts of the drawing, and 4 does not. This makes all of the parts in the same color in the latter bleed together. Numbers 2, 3, 5, and 6 are different line options. 2 has colored lines, making it more subtle. The line is slightly darker than the fill. 3 has a black line, which makes the contour more noticeable. 5 also uses a black line, but it is tapered and contrasting thicknesses. 6 uses a darker color than the image colors, so its contours are more smooth than the black.
If you want to illustrate without lines and you don't feel comfortable drawing the color in directly, you can ink first and then remove the line layer.
Each of us has our own way of coloring an image. I am going to teach you a couple of very simple ways to color both with and without lines.
In the following example, we are drawing without lines, directly with colored shapes. First, we draw the base of the face, and then we add the details on it, such as the eyes, nose, hair, etc. We can do it using a brush or with the selection tool, filling in the line later.

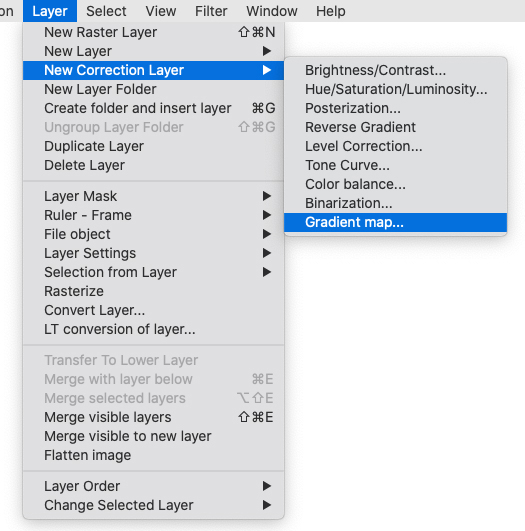
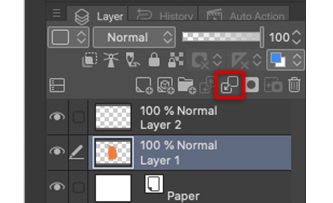
If we are not sure, we can create each shape in a different layer and then combine them by clicking [Combine to layer below] from the [Layer] window (see below). But there is no problem if you prefer to work in a single layer.

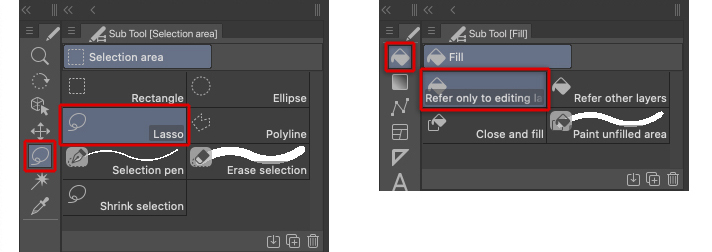
The second way to color our illustrations is the one I personally use most of the time. First, we create the total shape of the character or object and then fill it with color. Normally using the [Selection area] > [Lasso] tool or creating the outline with a brush and filling it with the [Fill] > [Refer only to editing layers] tool. In order to do this, it is important to have a well detailed sketch, to have the line art already inked or to be very clear about the shapes of the illustration.

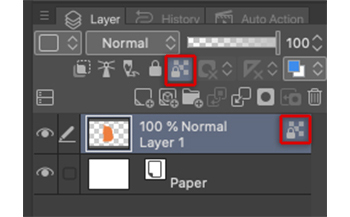
From here, the process is simple, the color layer is blocked in the layer window, activating [Lock transparent pixels], the symbol will appear on the layer in which we have activated it. From there we can color the different parts of the drawing without coloring outside the previously created shape.

In the same way we can also add shadows and highlights.

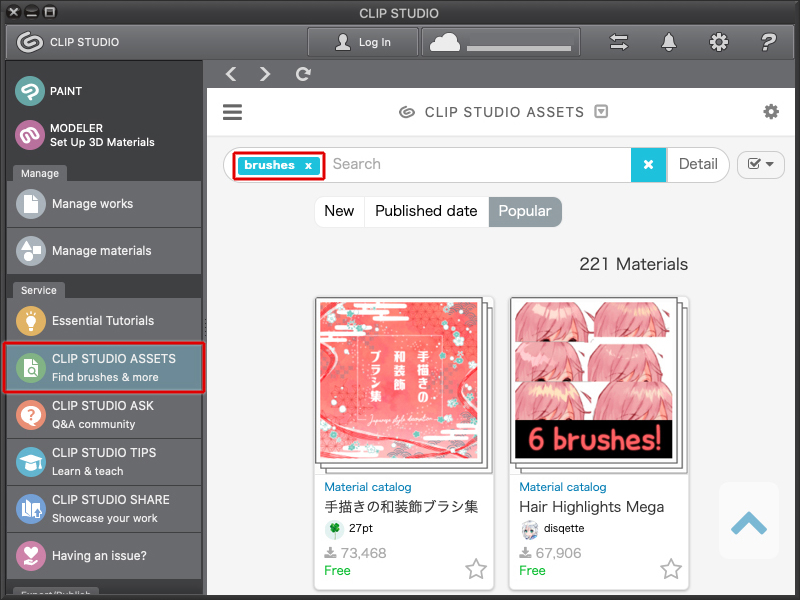
Both for coloring and inking you can use a wide variety of brushes. Many of them are in the software by default, but there are also many brushes that we can download from [Clip Studio Assets]. You can create our own brushes!

In my case, the illustrations will be mainly shapes of color, but I will use shadows and certain lines to separate the flat colors. My textures will be created using a brush with the chosen colors and another brush that simulates a graphite pencil, similar to creating lines and shading.
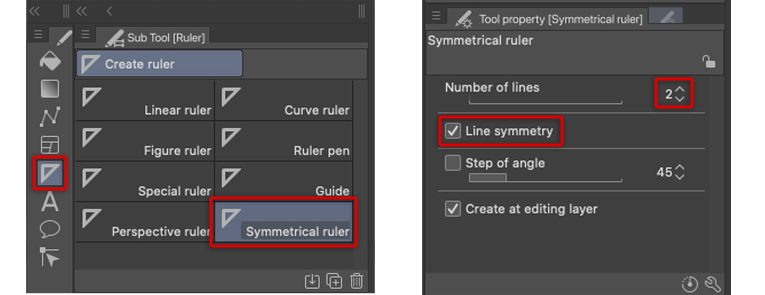
A trick to make symmetrical elements seamless and easier to draw is to use the CSP symmetrical ruler. Go to the [Ruler] tool and select [Symmetrical ruler]. It is important that the number of lines is set to 2 and that the [Line symmetry] box is selected in the tool properties.

For instance, to draw this piece of furniture I used the symmetrical ruler. I placed the guide at the midpoint where I wanted to draw the object, and I simply started drawing on one side of the image. The mirror image is created on the other side, so we can save a lot of work, while making sure that the object is perfectly symmetrical.

If there is a background with several components on it, I recommend creating a layer only for the background and another for components and only combine them once you are sure that you are happy with the result. It is possible to change and fix things after merging, but it will be much easier if we have everything separate at first.




7. Text Insertion
Once the illustrations are finished, the only thing we have left in the book to finish is the text. Since we already had the structure planned during the sketching process, there should be no problem adding the text. This explains why sketching is the most important —if the base is wrong, there will be complications following the next steps.
Inside the book and on the cover, we will use the typography that we had previously chosen. Go to the text tool and create a text box, then paste the paragraph that corresponds to the illustration onto that page. Make sure that the text is centered and does not stick out of the guides that we previously created so that the text is not cut during the printing process.
It is not necessary for the text to be in the same position on each page, it can be placed wherever it best harmonizes with the illustrations, as long as they do not hinder each other. The illustration must be visible, and the text must be readable.
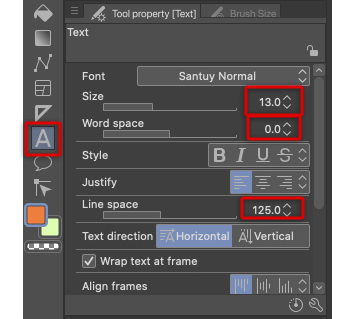
Since we decided that our book is for six-year-olds, the text should not be too large. A font size of approximately 13 pt will be enough. If the book is for younger children, to make it easier to read, it is advisable to increase the size of the font considerably.
We will align the text to the right and use the [Word Space] to adjust it, trying not to exceed -.5 to .5. If you have short text, there will be no danger of creating negative space due to the lack of spacing out the words. However, if your text is long, you should play with these values to avoid creating negative space as much as possible. We can also play with line spacing by raising or lowering the values of [Line space], preventing text lines from coming together, or from leaving extremely large spaces.

Make sure that the text is correct, and there are no misspellings before creating the final document.
For the text on the cover, we will use the same process that we used on the body. On the back cover, the following elements are placed: the synopsis of the book, the name of the illustrator, the publisher, and their website. Also, we will add that the book is available in an e-book version (which we will learn how to do later on), the book's recommended age, and the price.
Other non-typographical elements that need to be added to the back cover are the publisher's logo, which will also appear on the spine and cover, and the bar code with the ISBN number, which serves to identify the book.
The rest of the elements will be placed differently depending on the cover illustration, but remember that the illustration on the back cover is mere decoration. On the back cover, the information is more important than the illustration. On the front cover, the important parts are the title, the author, and the illustration.

8. Paging and print preparation
Now that we have all the elements ready and our illustrated book is finished, we should export it. For that, it is better to number its pages. In a very short book, it is not necessary, but let me explain how it's done for longer books.
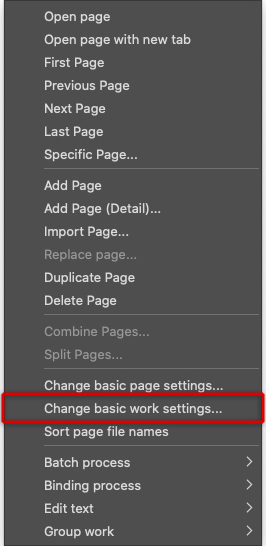
As we did before, right-click on one of the thumbnails of the page. In the menu that appears, select [Change basic work settings].

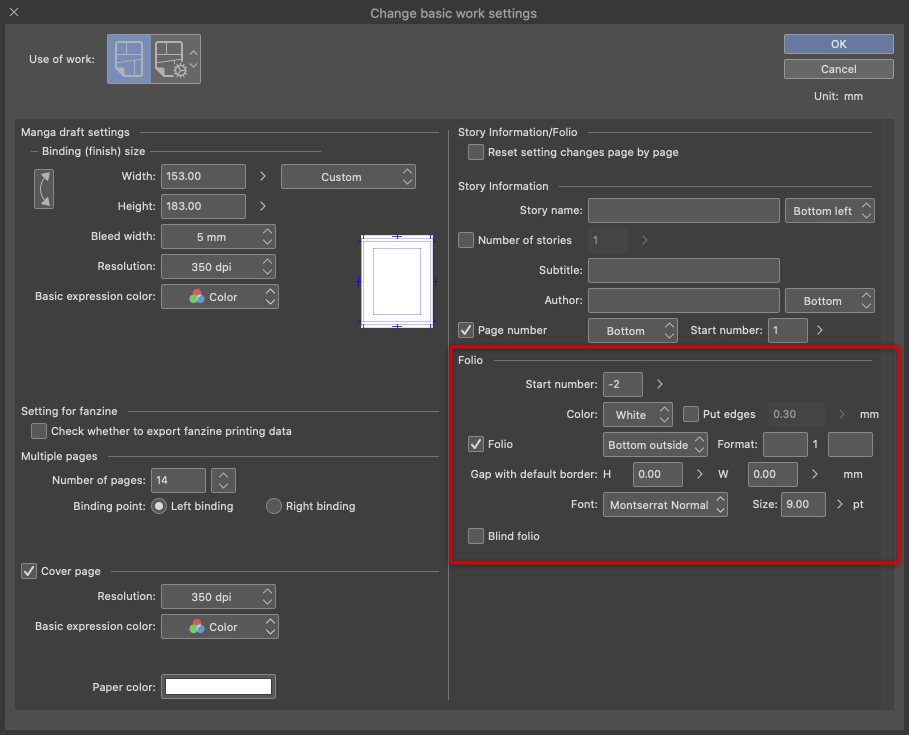
The window with the book settings will open and there we will only change the last section [Folio], leaving everything else as is.
If we want the pages to start counting from the cover, we must write 1 as the [Start number]. If we want it to start from our first illustration, we need to enter -2. The explanation is as follows: Outside cover -2, inside cover -1, blank page 0, and our first illustration will be number 1.
The color, size, and type of the page can also be changed in this last section, but keep in mind that we only have two color options, white or black, so choose the color that stands out the most on the majority of the pages.

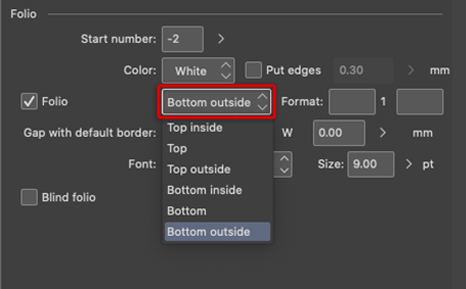
In the section [Gap with default border] we will leave both height and width with a value of zero. This is the distance of the pages from the [Default border] we created at the beginning of making the page. From the drop-down menu just below Color, we can choose the position of our page numbers. For this book, we have chosen the Bottom outside option. You can also try out the other options and see which one you like the most for your book.

If our book has a significant number of pages, we can take advantage of one of the blank pages at the beginning between the cover and the first illustration, or the last two, to add an index once we have created the pages of the book. If we don't want to add an index, it's perfectly fine to leave those pages blank, with a pattern, or with other types of book data such as where it was printed, print date, ISBN, etc.
Please note that the page number will not appear on the cover or on the other blank pages.
Once the page numbering is done, we can export the file for print. If you plan on getting your book printed through an online printer, make sure to ask them what file format they use and what other basic requirements they have, such as raster typeface, separate/folded pages, PDF file formats, etc. If you get it printed at a professional print shop or at home, you can export in either JPG or TIFF file formats.

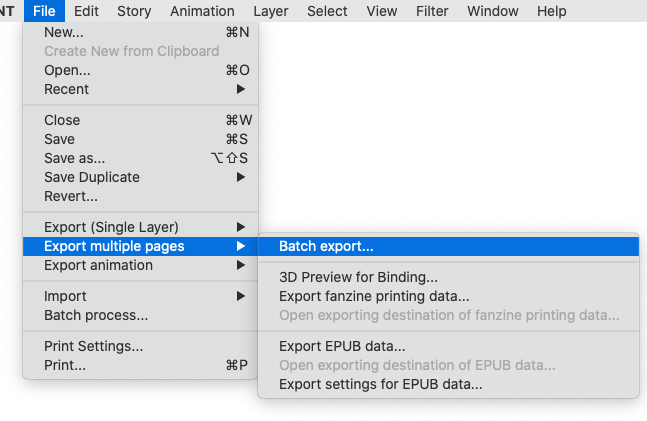
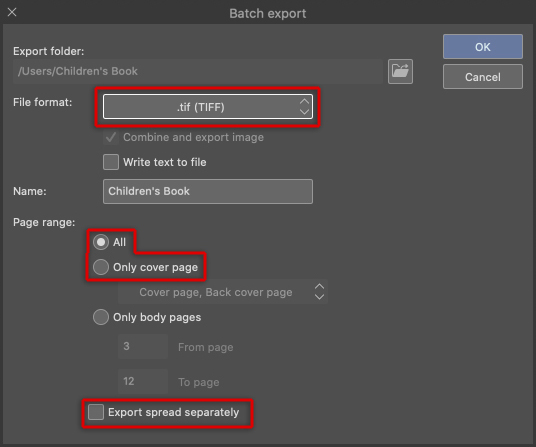
Go to [File] menu > [Export multiple pages] > [Batch export]. Choose the file to save the images from [File format]. I recommend saving them as TIFF files. In [Page range], we can choose if we want to export all pages or just the cover. If you want the pages to be exported individually instead of in pairs, check the [Export spread separately] box. Doing this, the spine of the cover is likely to be cut, so it is advisable to export the cover again separately and without checking this box.

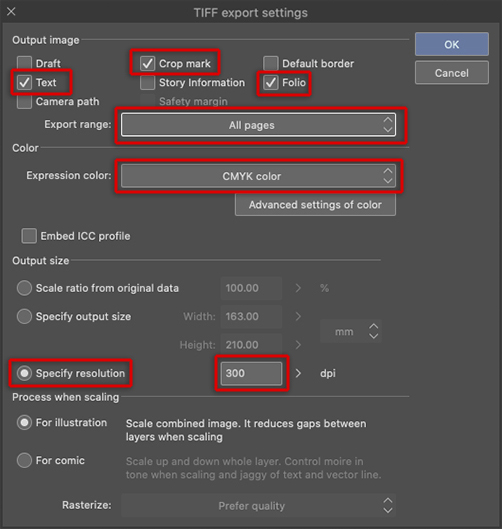
Click OK to open the TIFF file format export properties dialog box. The most important thing here is to select the three image options at the top: [Text], [Crop mark], and [Folio]. The first will export the text, the second the crop marks, and the third the page numbers. Make sure that [All pages] is selected in the drop-down menu. This option opens up more options.
If the page color hasn't been changed previously from RBG to CMYK, we can change it now. However, changing the color now will result in less vivid colors than working in CMYK from the outset.
The other option that we can change again is the resolution, the document has a resolution of 350 dpi, and we can leave it that way, but we only need 300 dpi. If you are printing from home or in a print shop, we can lower the resolution even further to 150 dpi. This will make the file size much smaller. For online use, such as social media or an online portfolio, the resolution should be lowered to 72dpi. The rest of the options can be left as they are.

After clicking OK, a dialog message appears letting us know that it may take a while to save the files in CMYK, confirm that it's OK to export your file. After a few seconds (or minutes depending on the number of pages and the weight of the file), our pages will be in the folder we chose to export them to.
9. Digital version (EPUB)
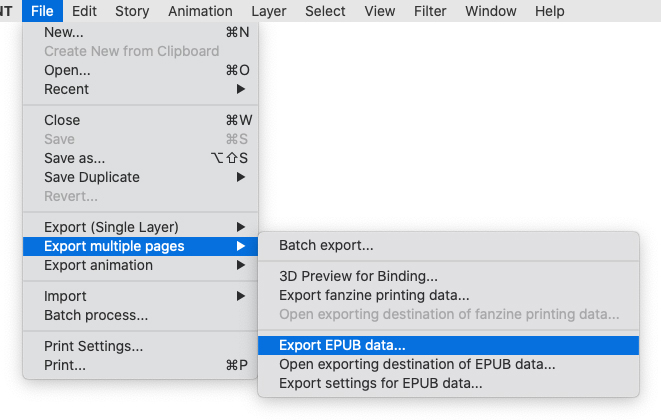
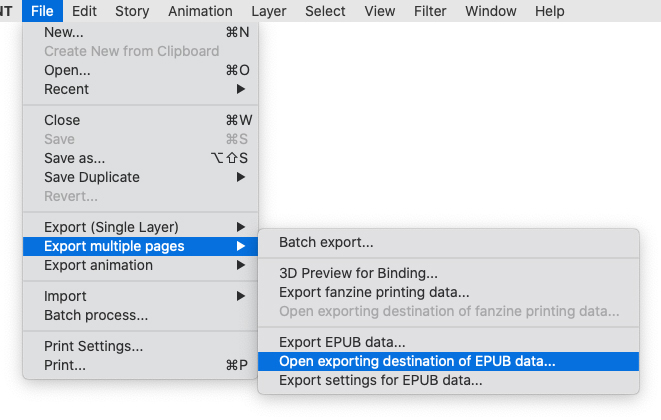
Perhaps you would like to make a digital version of your book, an EPUB (Electronic Publication) version, instead of going to print with it, or maybe you want to do both. If we know from the beginning that we only want the digital version, we can create the illustrations in RGB. Otherwise, we can go to the [View] > [Color profile] > [Preview settings] window and change the color mode again from the drop-down menu before exporting the EPUB version. Exporting your book in EPUB format is simple; go to [File] menu > [Export multiple pages] > [Export EPUB data].

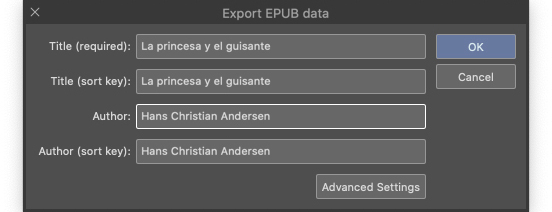
The following window will appear. Here, add the title and author of the book to all four corresponding fields so that once published, it can be sorted by author or title.

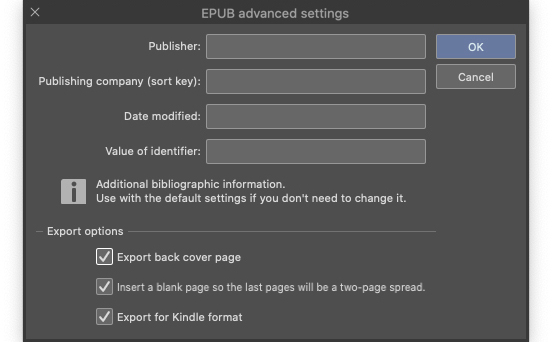
Click OK to export your EPUB file. If you want to add information such as the name of the publisher, make sure to do so from the previous window. Click on [Advanced Settings] and add the necessary data in the window shown below. In [Publisher] and [Publishing company (sort key)], write the name of the publisher. In [Date of update], the export date will display as default, but you can modify it. The data will also appear by default in [Value of identifier]. If you do not have a previous identification of the book you can leave the default values. As for the three boxes that appear below you can check all three. [Export back cover page] adds the back cover to the EPUB file. [Insert a blank sheet] adds a blank page so that the last page is still shown as a double page. [Export for Kindle format] optimizes the display in Kindle format.

Whether you have filled in the advanced options or if you have left them with their default values, when you confirm both windows, the EPUB file will be exported. At the end of the process, the following confirmation message will appear. Click [Close] to close it.

Before viewing our EPUB file, take into account that the cover has a different size and therefore, will not be exactly the same as in the printed version. My tip is to duplicate the file and edit the cover so that it adapts to these new measurements. When both the cover and the body are the same size, the only thing to keep in mind is that, in our EPUB file, the spine will disappear. To check the new file, go to [File] menu > [Export multiple pages] > [Open exporting destination of EPUB data]. The EPUB file will appear in the folder. Double click to open it with your digital book reader.

Now the file can be uploaded to a website or portfolio for people to download, or to an eBook publishing platform. We can also upload our files to social networks directly by uploading the images of the illustrations. For that, remove the crop marks, change the color profile from CMYK to RGB, and change the resolution to 72 dpi. For more information, please see the steps shown previously in this article. If you want to show what the book will look like in it's printed form, create a mockup image, and upload it.


This process in this article can be applied to any other type of book you want to illustrate. Just make sure to adhere to the main steps to keep the story in your final product clear.
10. Let's use Clip Studio Share
To share our book online and view it in a 3D format, upload it to Clip Studio Share. With this link, you can view your book in different ways. It is useful for uploading comics, image galleries, and for sharing a direct preview on Twitter.
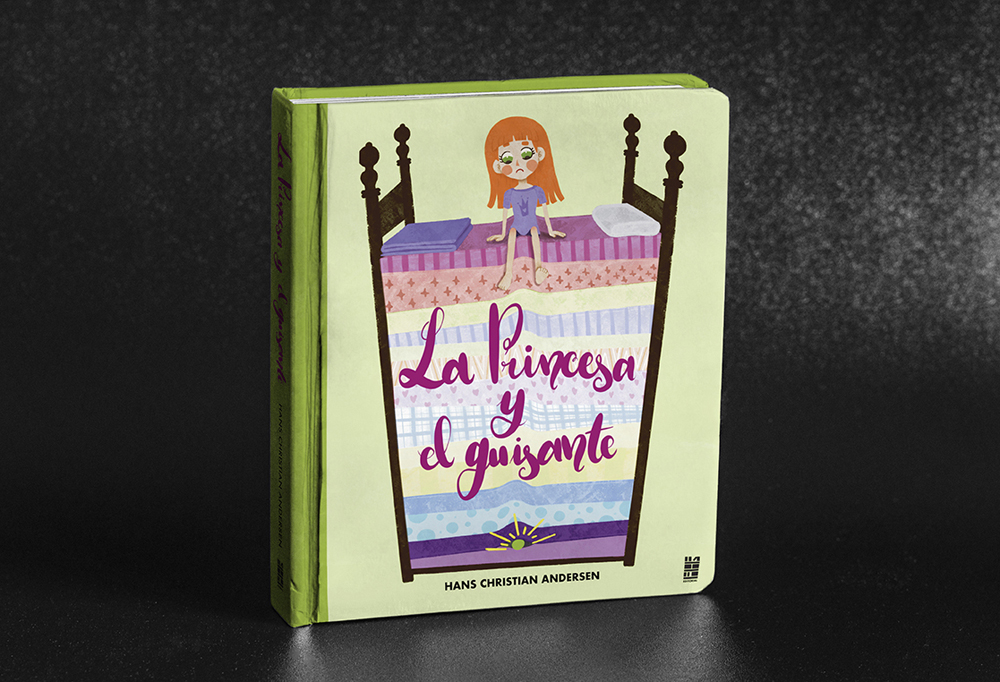
La Princesa y el guisante
Source: https://www.clipstudio.net/how-to-draw/archives/160469
0 Response to "Growth and Repair Easy Drawing for Kids"
Post a Comment